Joost van der Laan
Web Developer
Ambitieuze Developer met een oog voor strak ontworpen, responsive websites.

Ambitieuze Developer met een oog voor strak ontworpen, responsive websites.

Mijn naam is Joost van der Laan, 20 jaar, en ik zit in het 3e jaar van het Mediacollege Amsterdam. Ik volg de opleiding tot Software Developer. Mijn hobby's zijn gamen, films kijken en programmeren. Ik vind het leuk om iets te creëren. Tijdens mijn stage hoop ik dat wat ik geleerd heb in de praktijk toe te kunnen passen.
HTML CSS SCSS JS React Wordpress SQL PHP XD Symfony TWIG
Ik wil me verder ontwikkelen in talen zoals React, Symfony en Laravel om beter inzicht te krijgen in full-stack development. Ook wil ik mijn designvaardigheid verbeteren om mooiere en gebruiksvriendelijke websites te kunnen maken. Mijn focus ligt op het bouwen van snelle, responsive websites die zowel functioneel als visueel aantrekkelijk zijn.

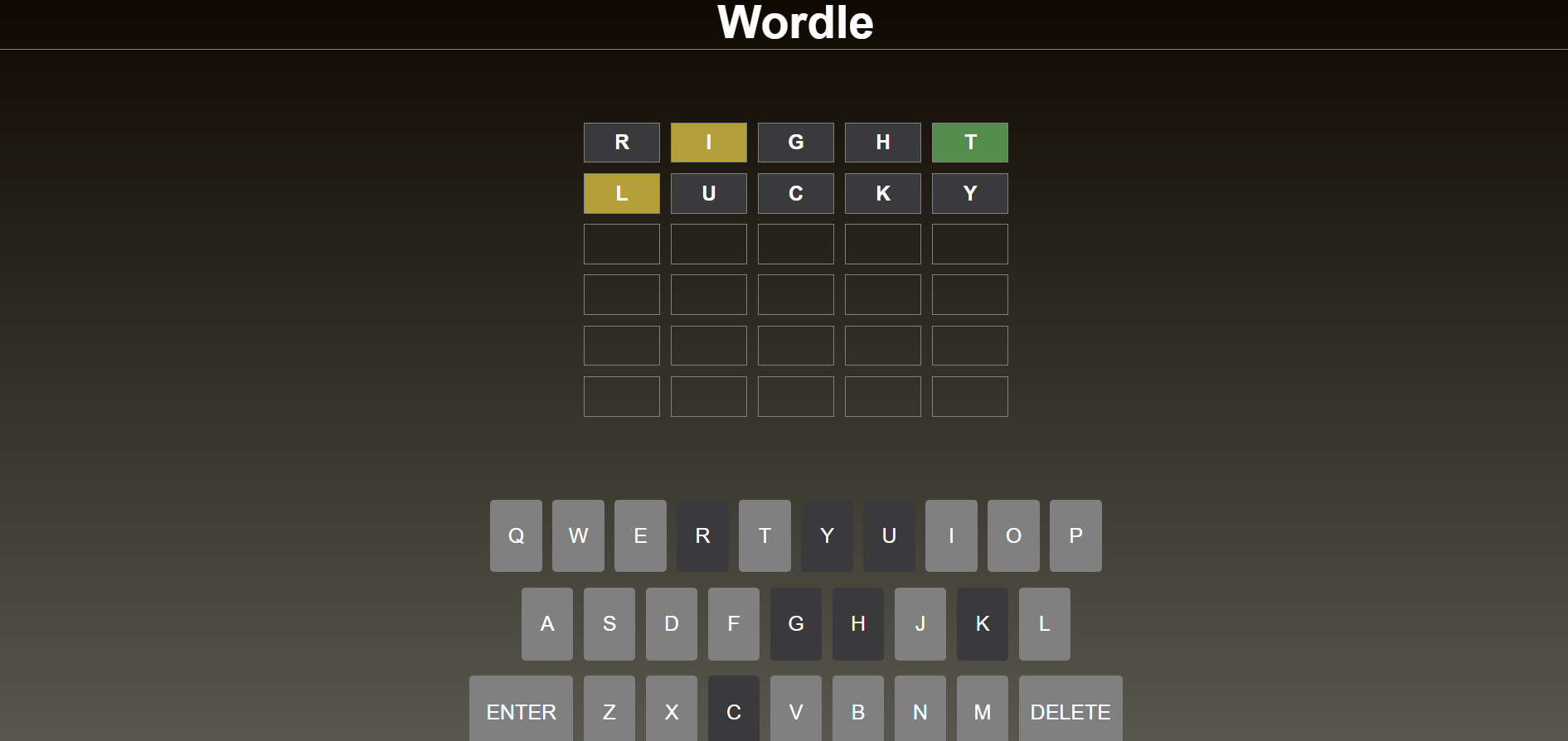
Gemaakt in mijn 3e leerjaar. Mijn eerste project in react, een wordle game clone. Met dit project liep ik voornamelijk vast om de woorden correct te fetchen (er kwam bijvoorbeeld een extra karakter in de array voor waardoor de code elk ontvangen woord niet herkende).
HTML
CSS
REACT

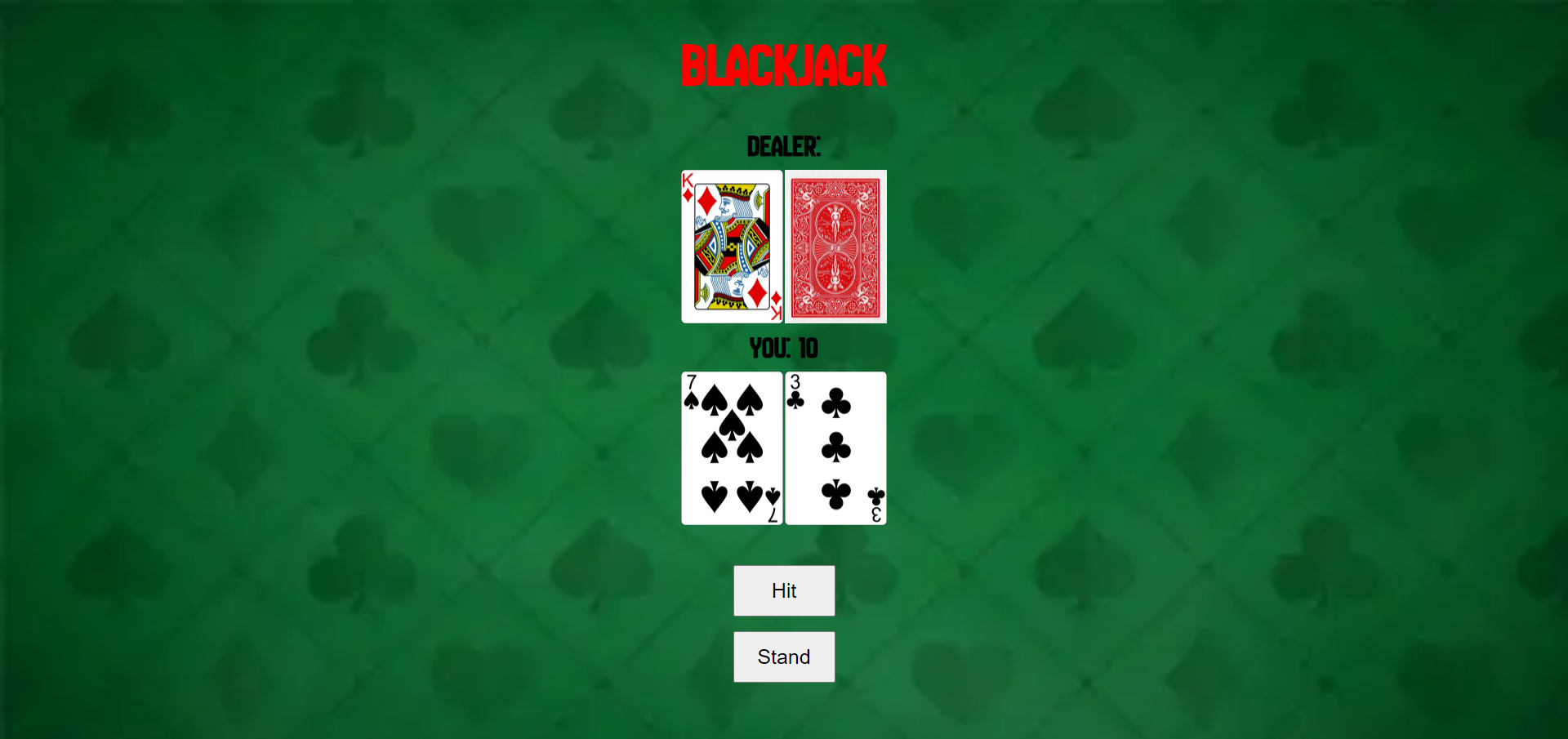
Gemaakt in mijn vrije tijd. Het deck wordt opgebouwd en geschud, waarna de speler en de dealer kaarten krijgen, de speler kan "hit" of "stand" kiezen, en het spel bepaalt de winnaar op basis van de kaartwaarden. Hiermee heb ik veel javascript geleerd, en hoe ik kaartspellen kan programmeren. Het was moeilijk om bijvoorbeeld de logica van de dealer correct te coderen, maar het is wel gelukt.
HTML
CSS
JS

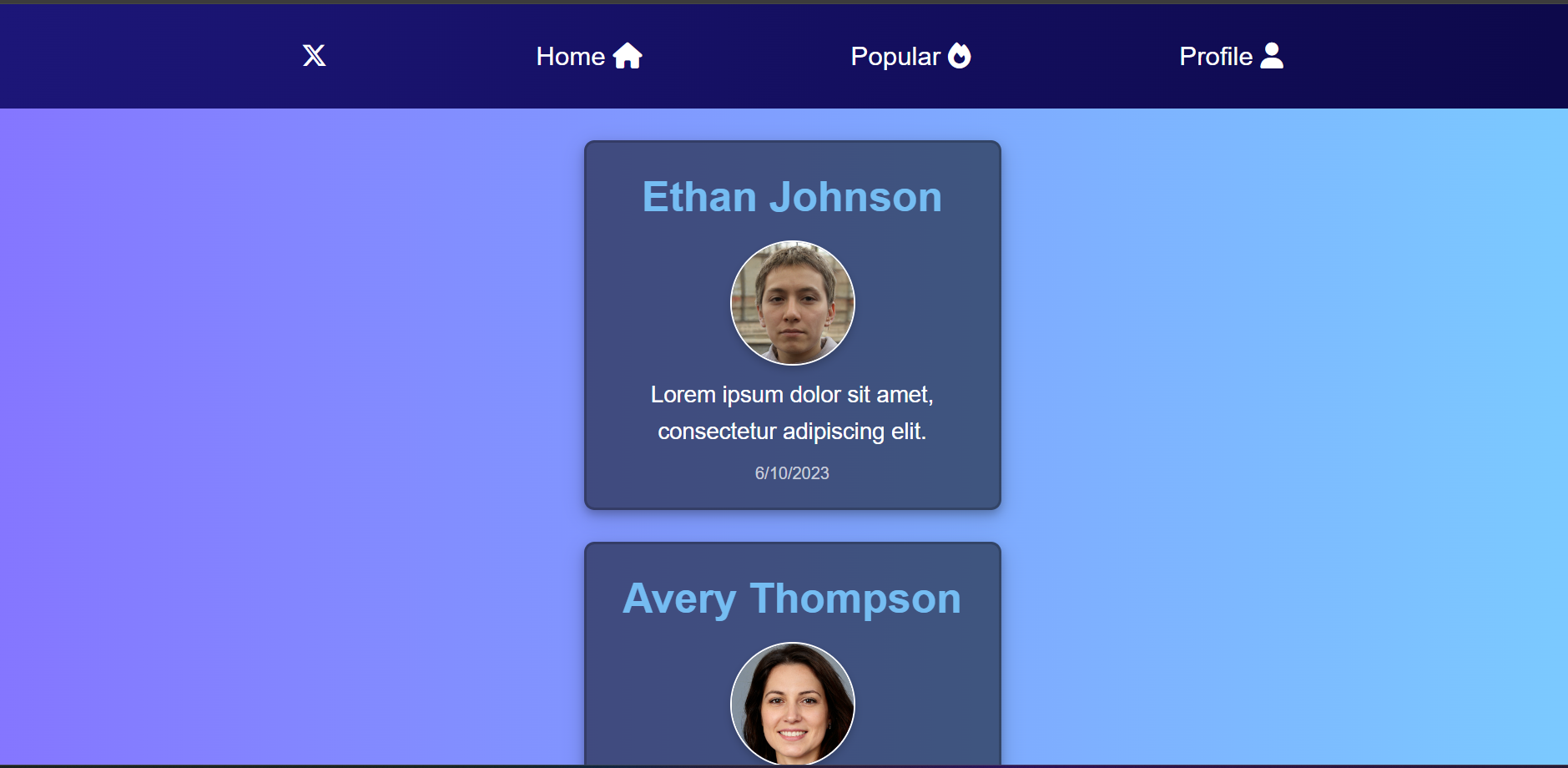
Project dat het gevoel van een social media platform nabootst. Door middel van de introsection observer kan je oneindig lang doorscrollen net zoals op een platform zoals Twitter. Foto's van "gebruikers" zijn gegenereerd door middel van AI. Hiermee heb ik geleerd hoe de introsection observer werkt en hoe ik sites kan namaken.
HTML
CSS
JS

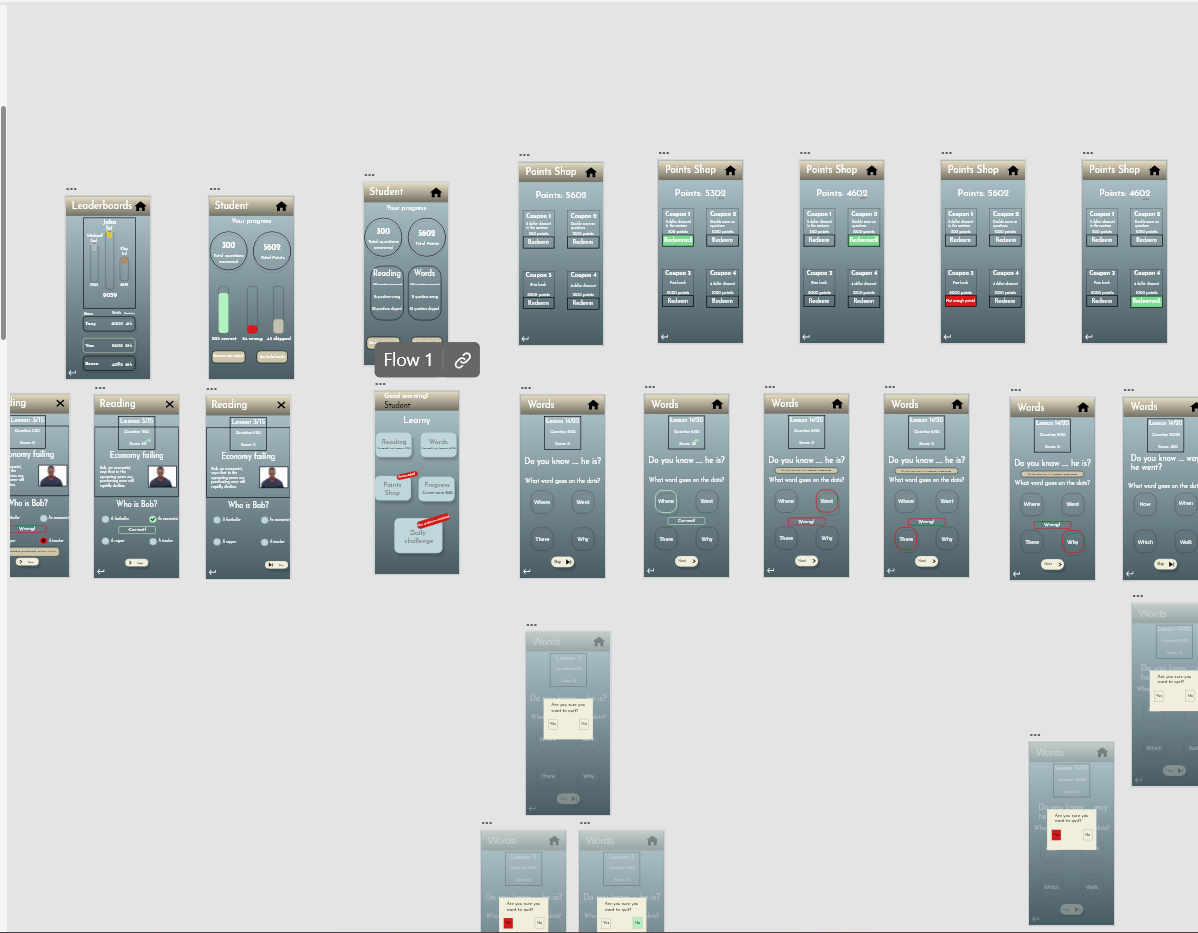
Een concept voor een school app ontwikkeld in XD. In deze app kunnen studenten opdrachten maken, hun progessie inzien en die vergelijken met andere studenten. Deze app maakt het leren leuk met gamification elementen. Hiermee heb ik veel geleerd met betrekking tot het designen van een app en om gamification elementen te implementeren
XD

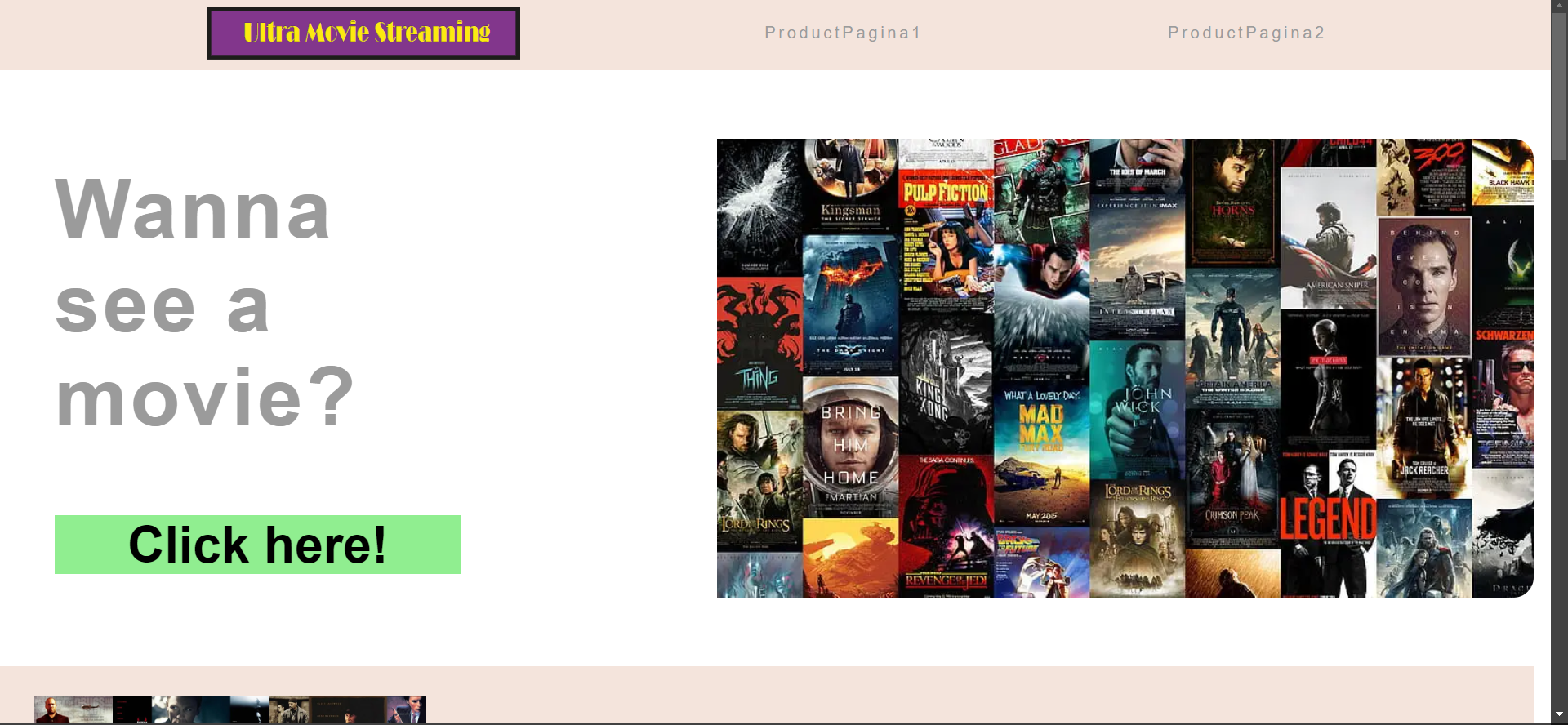
Deze webshop heb ik in mijn 1e leerjaar ontwikkeld. In deze webshop kan je uit verschillende films van allerlei genres kiezen, zoals misdaad en fantasie. Ook kan je hier diverse nep recensies lezen geschreven door diverse nep gebruikers. Deze site biedt dus een leuke simulatie van een echte webshop! Hiermee heb ik geleerd hoe ik filters maak met javascript, een review section maak, en hoe ik een webshop maak.
HTML
CSS
JS

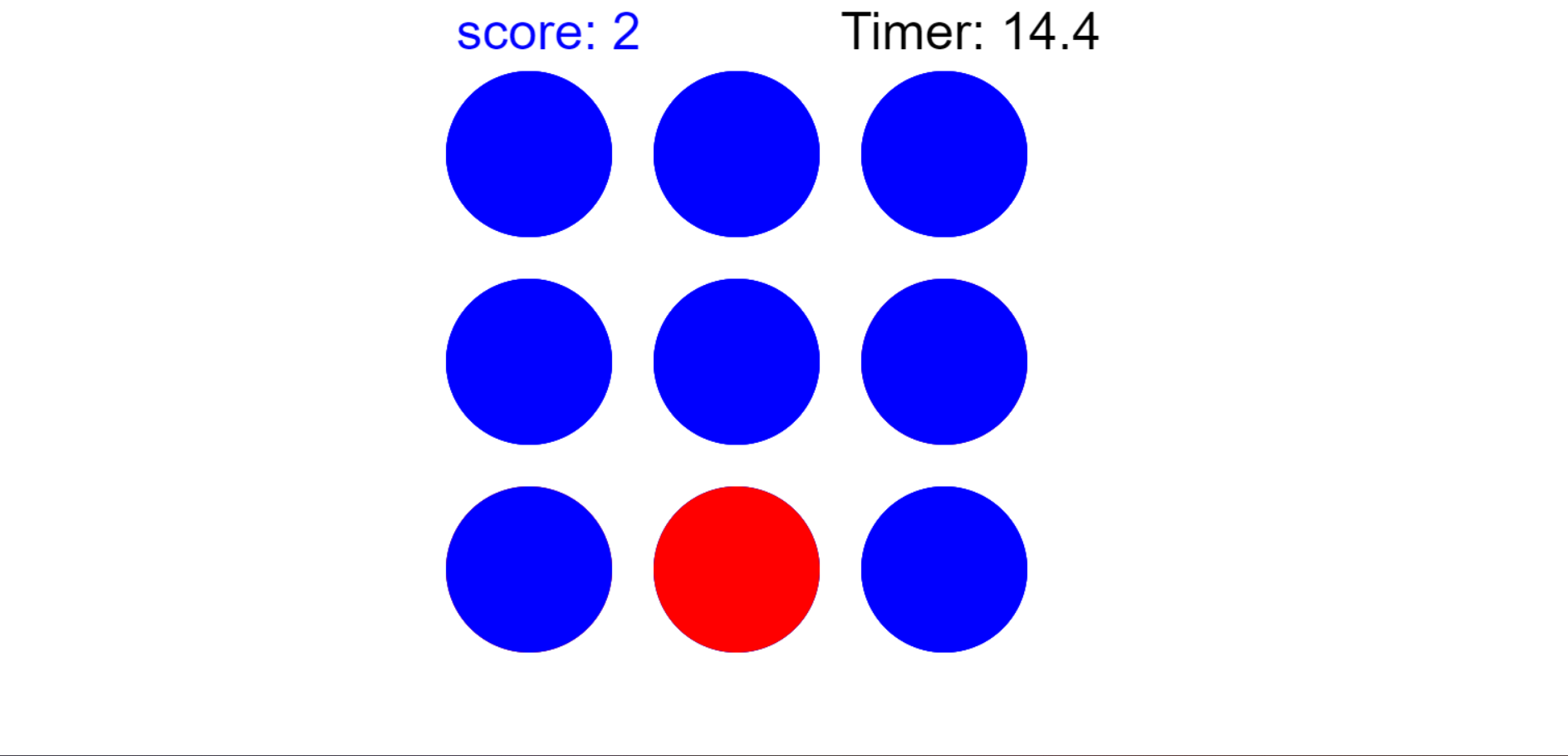
Mini-game dat onderdeel uit maakte van een grotere site. Dit heb ik gemaakt via CreateJS in mijn 1e leerjaar. Via CreateJS heb ik nieuwe technieken geleerd om dit te maken
HTML
CSS
CreateJS

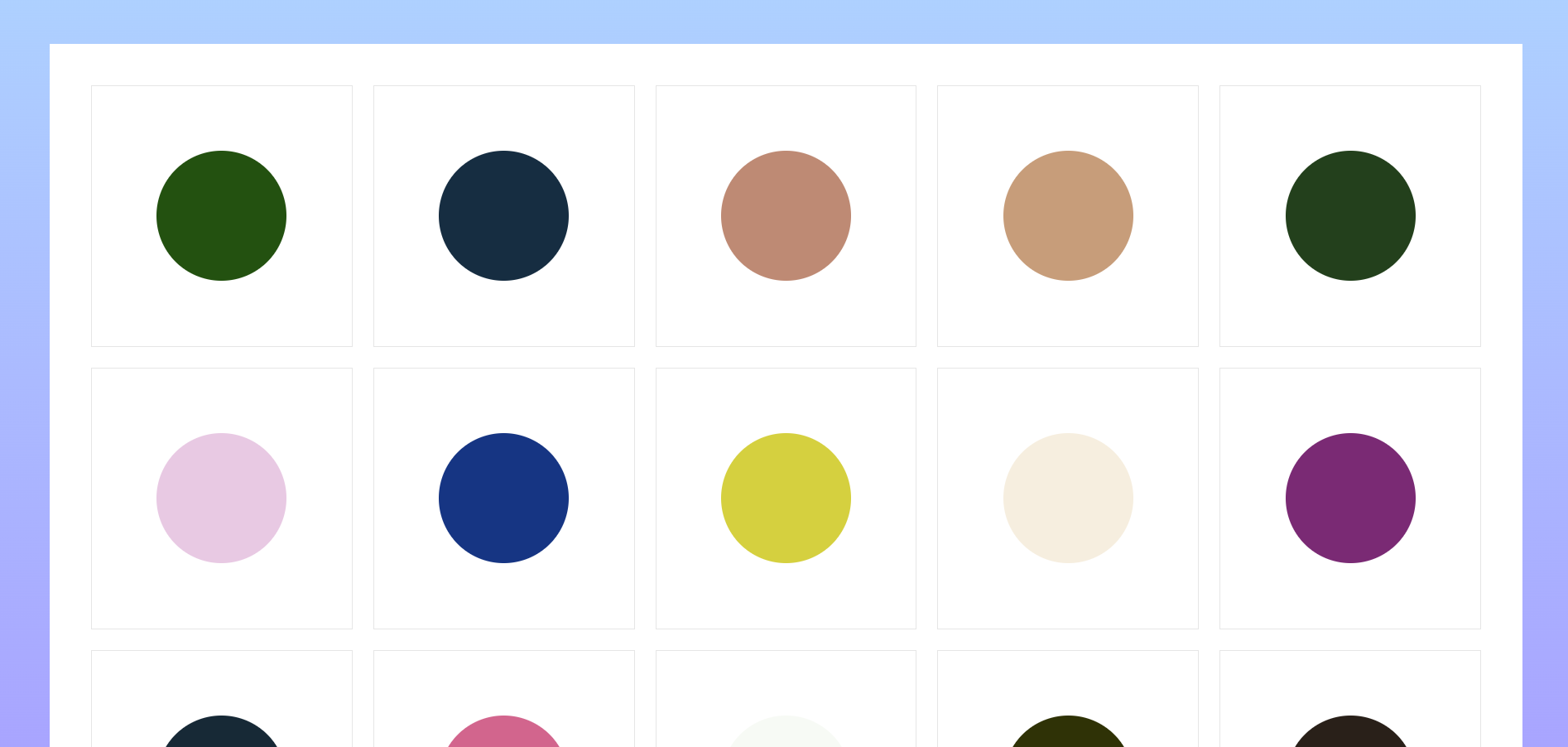
Dit project genereert kleuren met hsl codes. Zodra je erop klikt wordt een HSL code gekopieerd naar je klembord. Dan kan je deze voor eigen doeleinden gebruiken! Door dit project heb ik geleerd hoe ik mooie animaties maak, en hoe je dingen kan kopieren naar je klembord via html
HTML
CSS
SCSS
JS

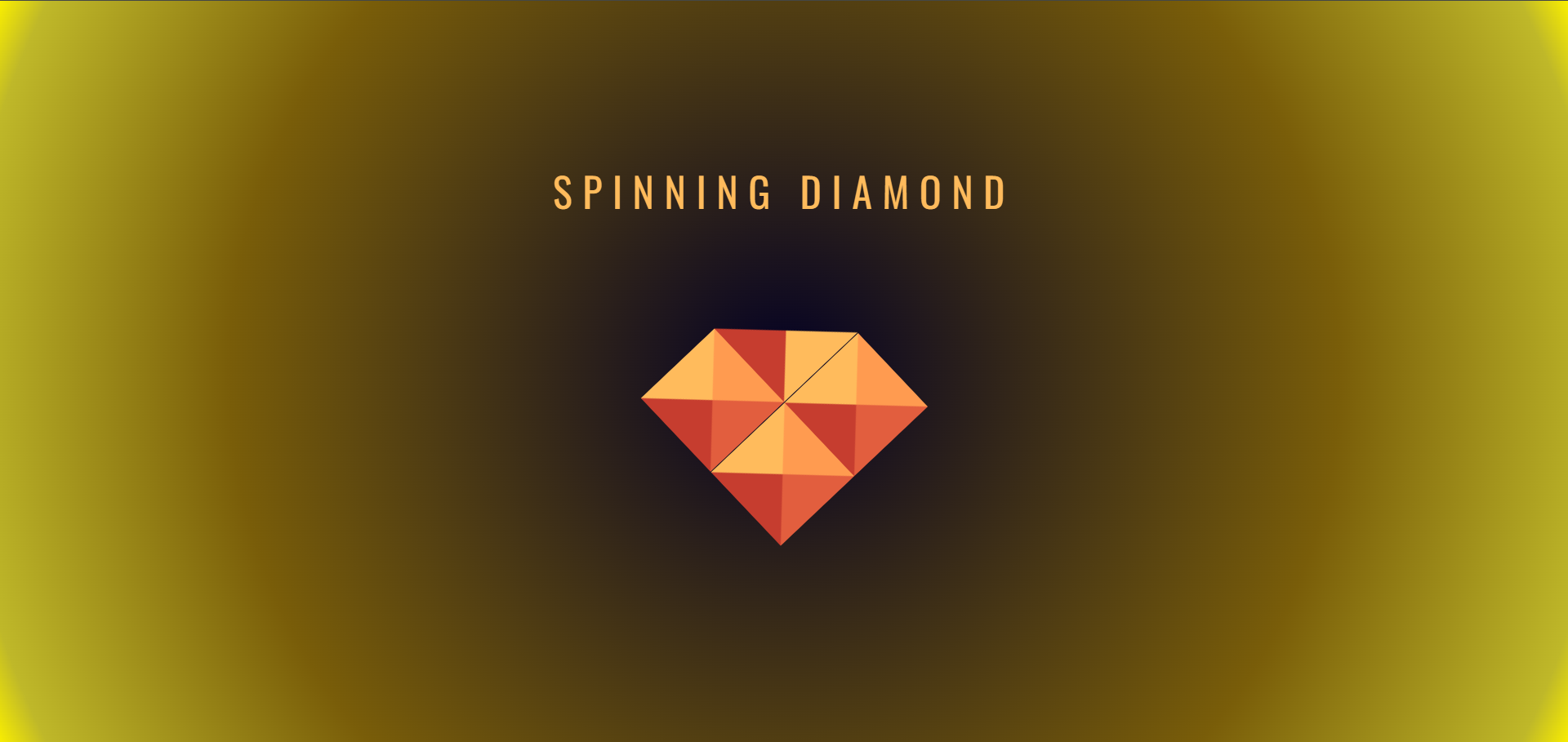
Dit project geeft een draaiende diamand weer. De code bestaat voornamelijk uit CSS en geen Javascript. Hiermee heb ik veel CSS geleerd om dit te laten werken. Gemaakt in mijn 2e leerjaar
HTML
CSS

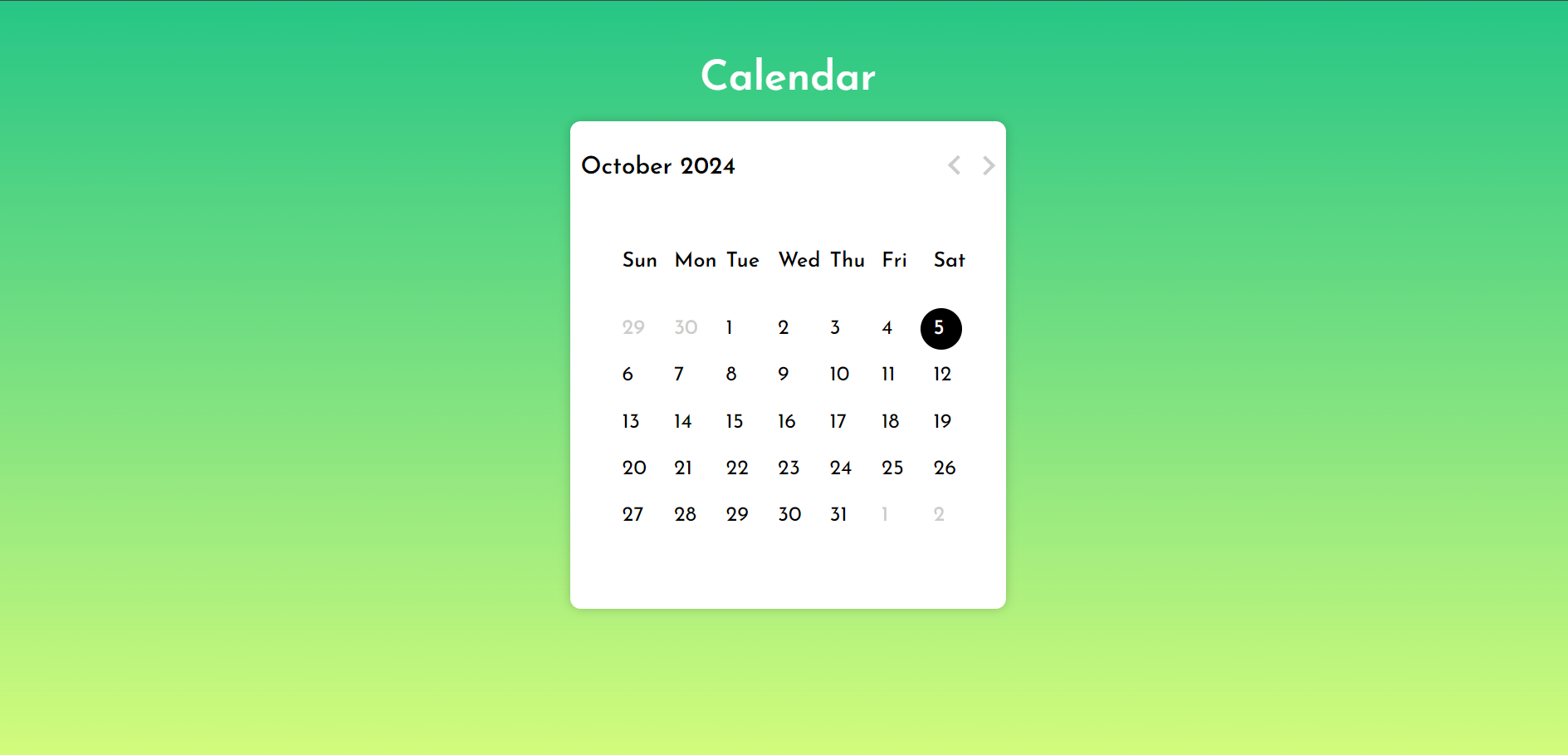
Functioneerde kalender die live het jaartal, maand en dag laat zien. Hiermee heb ik geleerd hoe je via javascript html elementen rendered. Gemaakt in mijn 2e leerjaar
HTML
CSS
JS